عناوین
متا تگ OG یا Open Graph
Open Graph پروتکل گراف باز را قادر می سازد هر صفحه وب را تبدیل بکنید به یک شیء غنی در یک گراف اجتماعی به طور مثال هر جستجویی که در فیسبوک زده می شود باعث می گردد ، که موارد مربوط یا مرتبط به هم نیز نمایش داده شود این فناوری به شما کمک می کند تا در یک گراف باز Open Graph صفحه خود را نماینده غنی ای در جستجوی اجتماعی بکنید. که فراتر از یک وب سایت می باشد بلکه همه صفحه های وب پیج های ساخته شده و در آینده ساخته می شوند را در بر می گیرد.

نوعی از فراداده و در واقع، اصطلاح یا کلیدواژهای است که به بخشی از اطلاعات (مانند آدرس یک وبسایت، یک تصویر دیجیتالی یا یک فایل کامپیوتر) اختصاص داده میشود تا توضیحی اضافی به آن بیفزاید. این نوع فراداده اطلاعات اضافهای برای یک موجودیت اطلاعاتی فراهم میکند و اجازه میدهد بتوان دوباره آن موجودیت را از طریق جستجو پیدا کرد. تگها معمولاً به طور غیررسمی و شخصی، توسط سازندهٔ آیتم یا بینندهٔ آن (بستگی به سیستم دارد) انتخاب و اختصاص داده میشوند.
متا تگ SG یا Social Graph
Social Graphیا گراف اجتماعی یک مفهوم است. بدین صورت که چگونه وب سایت خود را در میان ترافیک بالای شبکه های اجتماعی جای دهیم. به گونه ای که در میان ترافیک بالای شبکه های اجتماعی بازدید وب سایت ما نیز بالا رود. و در سئوی سایت ما تاثیر مثبت داشته باشد.
کارآیی متا تگ OG یا Open Graph
تگ های og زیر میتوانند به معرفی کلی وب سایت شما کمک کنند دقت فرمایید این تگ ها می بایست حتما در بین تگ <head> که با رنگ قرمز نشان داده شده قرار بگیرند:
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />
...
</head>متا تگ OG یا Open Graph های متفاوتی که در سایت های مختلف کاربرد دارند:
<meta property="og:audio" content="http://example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond." />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="http://example.com/bond/trailer.swf" />وog:image:url- Identical toog:image.og:image:secure_url- An alternate url to use if the webpage requires HTTPS.og:image:type- A MIME type for this image.og:image:width- The number of pixels wide.og:image:height- The number of pixels high.
یک مثال کامل برای متا تگ OG یا Open Graph هایی برای تصاویر
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />یک مثال کامل برای متا تگ OG یا Open Graph هایی برای ویدئوها
<meta property="og:video" content="http://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />یک مثال کامل برای متا تگ OG یا Open Graph هایی برای فایل های صوتی
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />متا تگ OG یا Open Graph برای کاربران وردپرس
کاربران وردپرس نیز میتوانند از افزونه هایی که برای این تگ تگ OG یا Open Graph وجود دارد استفاده کنند و همچنین کاربران وردپرس که از افزونه افزونه Yoast SEOبرای سئوی سایت خود استفاده میکنند میتوانند از بخش های زیر که مشخص شده تنظیمات این بخش را انجام دهند:

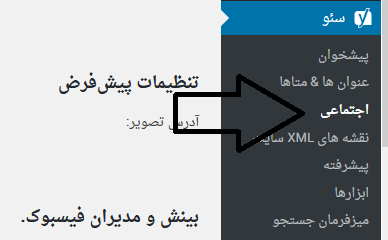
وارد بخش تنظیمات افزونه سئو شوید و بخش اجتماعی را انتخاب نمایید.

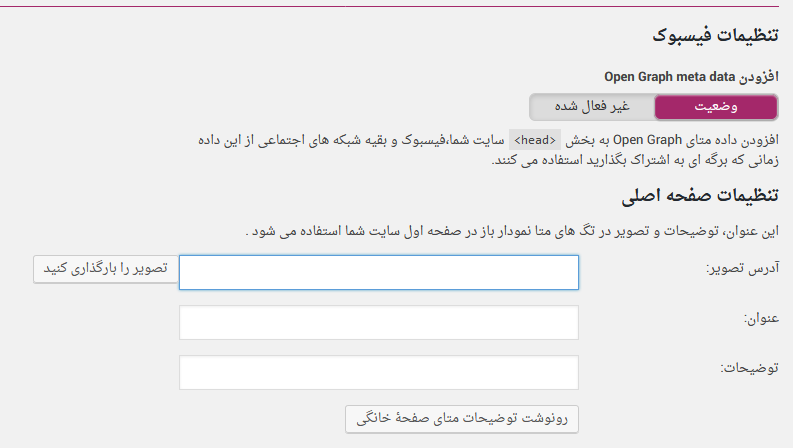
سپس تنظیم این بخش را به حالت فعال یا وضعیت بگذارید سپس لوگو یا تصویری که مربوط به سایت شما می باشد را از بخش آدرس تصویر آپلود نمایید ، توجه داشته باشید سایز تصویر نباید کمتر از ۲۰۰*۲۰۰ باشد.
در بخش عنوان ، عنوان سایت خود را وارد نمایید و در بخش بعدی توضیحاتی در مورد سایت خود حداکثر ۱۵۶ کاراکتر را وارد نمایید و تنظیمات را ذخیره کنید.
 (5)جالب نیست!
(5)جالب نیست! (0)
(0) موج سئو بهینه سازی سایت و سئو سایت
موج سئو بهینه سازی سایت و سئو سایت


