عناوین
مدتی پیش همه جا خبر استفاده از صفحات سرعت بخشیده شده موبایل (AMP یا Accelerated Mobile pages) در رتبه بندی ارگانیک پخش شد و بسیاری از کسانی که در فضای وب کسب و کار دارند، در مورد این مسئله نگران شدند. ولی جای نگرانی وجود ندارد. چون در این جا قصد داریم طریقه استفاده از google amp را توضیح دهیم.
ظاهراً قرار است گوگل به زودی پروژه Google AMP را به اجرا بگذارد که در نتیجه، رنکینگ گوگل دست خوش تغییراتی خواهد شد. ولی نیازی نیست در این مورد بیش از حد نگران باشید. چرا؟ به خاطر این که:
اول اینکه هنوز فرصت زیادی تا وارد شدن google amp و اثر گذاری آن باقی مانده است. در واقع شما تا آخر سال میلادی ۲۰۱۶ فرصت دارید که کار با آن را خوب یاد بگیرید
دوم اینکه google amp اصلاً جزو فاکتورهای رنکینگ بهحساب نمیآید.
سوم اینکه استفاده از آن بسیار ساده است و هر کسی از پس به کار گیری آن بر میآید
چهارم اینکه احتمالاً مثل بسیاری از الگوریتم ها و پروژههای دیگر، استفاده از google AMP هم پس از گذشت یک سال یا بیشتر کنار گذاشته خواهد شد و گوگل آن را از رده خارج خواهد میکند.
و پنجم اینکه یک وب سایت همیشه مشکلات و مسائل مهم زیادی دارد. یعنی اینکه به احتمال زیاد چیزهای مهمتری هم هست که بخواهید به آنها رسیدگی کنید.
به هر حال فعلاً کاری به آن دو دلیل آخر، یعنی احتمال عدم استفاده از google amp پس از یک مدت و اولویت و اهمیت آن، نداریم. بهتر است روی سه مورد اول و به خصوص آسان بودن یادگیری و استفاده از amp تمرکز کنیم.
البته بهطور کلی باید توجه داشته باشید که شما به عنوان فردی که در فضای وب با دیگران به رقابت میپردازید، باید حداکثر تلاش خود را به کار بگیرید که سرعت وب سایتتان را بهبود دهید و کاری کنید که کاربری که وارد صفحه شما میشود، لحظات خوبی را تجربه کند. حتی اگر از صفحات AMP شده هم استفاده نمیکنید، باز هم رعایت این نکته بسیار ضروری و مهم است.
استفاده از Google AMP
در ادامه طرز استفاده از AMP را یاد میگیریم. برای این کار باید:
- یک سری پلاگین نصب کنید: اگر یک سایت وردپرس دارید، تنها کاری که باید بکنید این است که یک سری پلاگین ها را دانلود کنید و به سرچ کنسول ( Search Console ) هم دسترسی داشته باشید. البته ممکن است دسترسی به پلتفرم میزبان توسعه وب سایتتان هم نیاز داشته باشید. بستگی به شرایط دارد. شاید کارتان به همین سادگی یا حتی سادهتر انجام شود، شاید هم به هزار جور مشکل بر بخورید.
- پلاگین Automattic AMP را دانلود کنید: PageFrog یکی از پلاگین هایی که ادعای AMP خود کار محتوای وب سایت را دارد. این پلاگین محتوای AMP و Facebook Instant Article به شما تحویل میدهد. با این که در ابتدا ابزار بسیار جالب و مناسبی به نظر میرسد ولی واقعیت آن است که این پلاگین در عمل چندان عملکرد خوبی ندارد. PageFrog مشکلات زیادی دارد و خوب هم کار نمیکند. به جای این پلاگین، میتوانید پلاگین Automattic AMP را دانلود کنید. هر چه باشد این پلاگین را Yoast پیشنهاد کرده است و در عمل هم خوب جواب میدهد.

بعد از این کار باید این پلاگین را فعال (enable) کنید. پلاگینی که نصب کردید یک متا تگ استاندارد در بخش هد صفحه وب شما قرار میدهد. کار این متا تگ این است که به گوگل میفهماند یک نسخه از همان صفحه با AMP فعال وجود دارد.
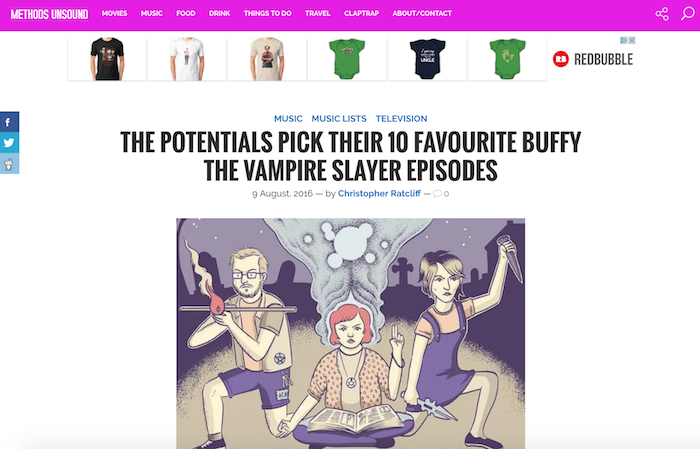
اگر میخواهید مطمئن شوید کاری ندارد. فقط کافی است به انتهای URL سایتتان عبارت «/amp/suffix» را اضافه کنید. تصویری که در زیر میبینید مربوط به یک صفحه در حالت عادی است.

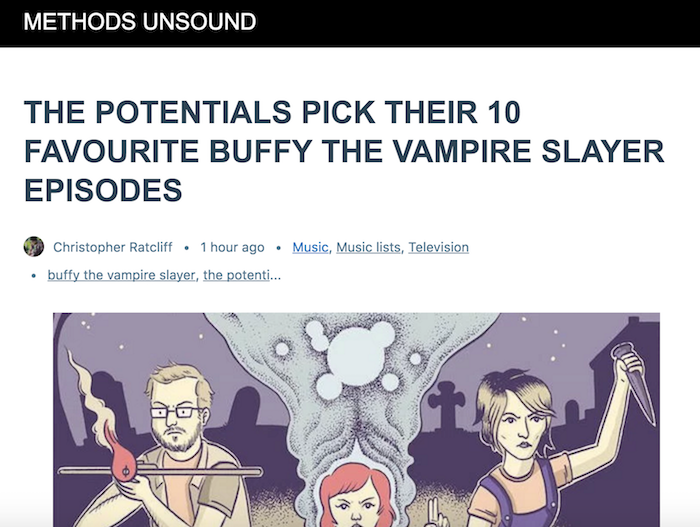
اگر کاری که گفته شد را با این صفحه انجام دهید (اضافه کردن /amp/suffix) نتیجه چنین صفحهای خواهد بود.

مشخص است که کار خاصی روی صفحه انجام نشده است!
خوب، تا اینجای کار استفاده از Google AMp خیلی ساده پیش رفته. شاید ظاهر و شکل و شمایل صفحه کمی به هم ریخته به نظر برسد. ولی هر چیزی راه حلی دارد. راه حل این مشکل در قدم بعدی است …
- پلاگین Yoast Glue را دانلود کنید: Yoast یک پلاگین ساده ساخته است که به آن Glue میگوید و کارش این است که گزینههای مختلفی برای مرتب کردن و سبک دادن به پلاگین Automattic AMP در اختیار شما قرار میدهد. وقتی این پلاگین را فعال میکنید، تنظیمات در قسمت SEO>AMP>Design قابل مشاهده میشوند. با استفاده از این تنظیمات میتوانید رنگ و فونت متن را تغییر دهید تا صفحه AMP تان شباهت بیشتری به صفحه اصلی دسکتاپ (Desktop page) داشته باشد. علاوه بر این میتوانید لوگو و کدهای شخصی CSS را هم اضافه کنید.
مثلاً همان صفحهای که بالاتر دیدید را پس از انجام برخی تنظیمات ساده میتوان به این شکل در آورید

البته هنوز جای کار زیادی دارد تا به حالت ایده آل برسد. به هر حال نکته این است که میتوان سبک و استایل صفحه را تا حدی دستکاری کرد.
مرحله بعدی که برای استفاده از AMP باید طی کنید، این است که مطمئن شوید گوگل صفحات AMP شما را به درستی ایندکس میکند. پس …
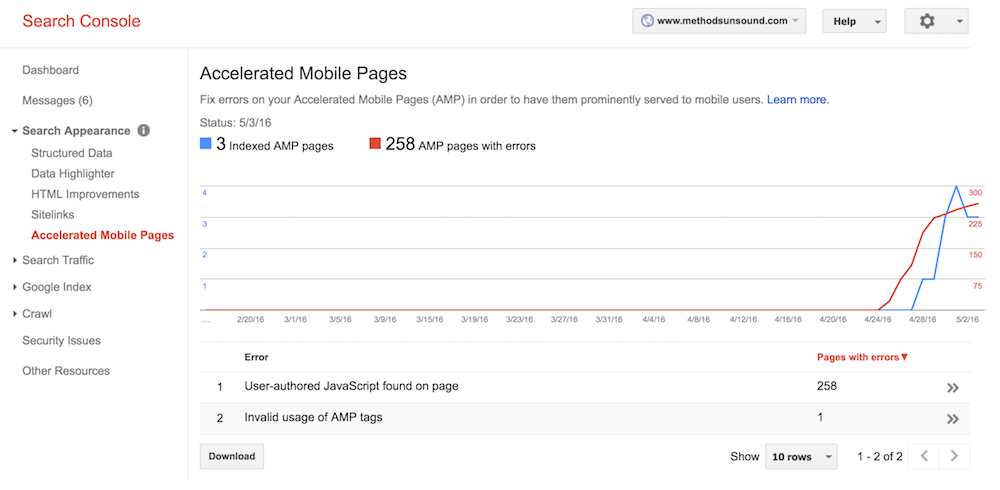
- مراجعه به سرچ کنسول (Search Console): اگر سرچ کنسول ندارید، باید اول ثبت نام کنید. وقتی وارد سرچ کنسول شدید، باید از قسمت داشبورد، سایتتان را انتخاب کنید، سپس Search Appearance را انتخاب کنید و در انتها هم روی Accelerated Mobile Pages کلیک کنید.
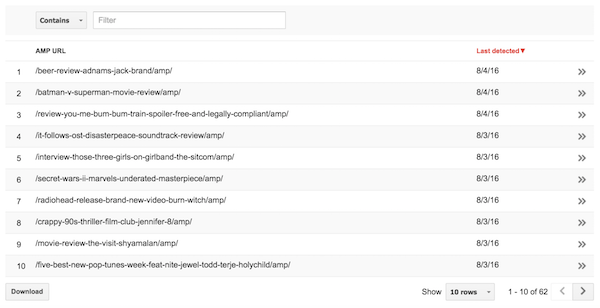
به احتمال زیاد وقتی وارد این قسمت شدید، گزارش گوگل را میبینید. به علاوه احتمالاً در این گزارش به تعداد زیادی از صفحات شما خطا داده شده است که یعنی این صفحات مشکل AMP دارند. خوشبختانه خود گوگل یک ابزار برای بررسی و ردیابی این مشکل هم ارائه کرده که کار شما را سادهتر میکند.

- اجرای ابزار AMP validator: اگر به تصویر بالا دوباره نگاه کنید، متوجه میشوید که گوگل در مورد صفحات AMP خطا داده که «user authored Java Script» است. این خطا میتواند باعث شود که گوگل محتوای AMP را ایندکس نکند.
البته این یک مثال بود و شما ممکن است با مشکلات دیگر مواجه شوید. در هر صورت بعد از اینکه با خطا مواجه شدید، باید روی موضوعی که با آن به مشکل بر خوردهاید کلیک کنید و در صورت امکان مشکل را برطرف کنید

اگر کاری که گفته شد را انجام دهید، به صفحاتی که خطا دارند میرسید. روی این صفحات باید کلیک کنید

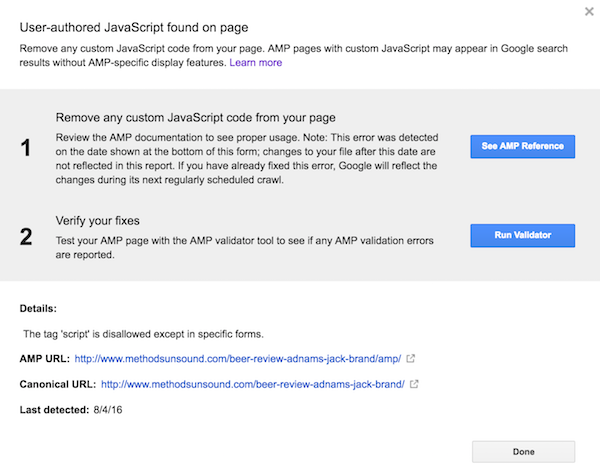
وقتی روی این صفحات کلیک کنید (مثلاً صفحه اول در تصویر بالا)، یک ابزار نمایش داده میشود. این همان ابزاری است که در موردش صحبت کردیم. این ابزار در طی دو مرحله مشکل و خطا را تشخیص میدهد

یعنی اول شما را به صفحه Help میبرد. در آن جا منابع HTML برای صفحه AMP وجود دارد.
بعد از آن هم، ابزار اعتبار سنجی (validation tool) را اجرا میکند تا خطاها را بررسی کند.
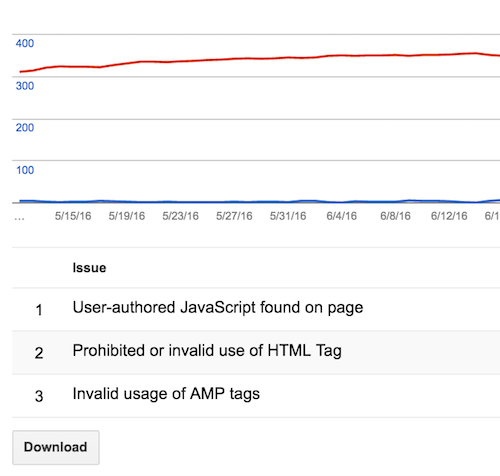
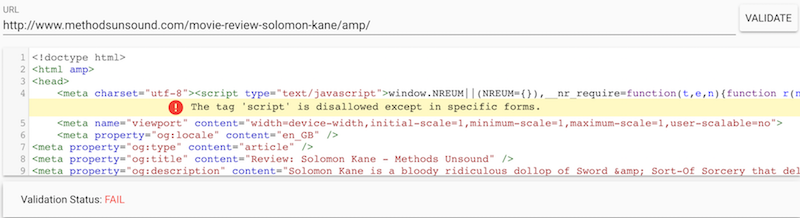
اگر روی شماره دوم کلیک کنید، HTML برای صفحه وب بالا میآید و جایی که دقیقاً مشکل به وجود آمده است را به شما نشان میدهد. مثل تصویر زیر:

در این مورد به خصوص مشکل مربوط به جاوا اسکریپت است که در تصویر با علامت قرمز کاملاً مشخص است. اگر کدها را دنبال کنید نهایتاً منبع و منشأ این خطا را پیدا میکنید. خطایی که در تصویر نشان داده شده مربوط به یک ابزار گزارش دهی به نام New Relic است که قبلاً برای توسعه هاست وب سایت فعال شده است. (ظاهراً یک نفر بهاشتباه آن را فعال کرده و متوجه نشده که قرار دادن آن در HTML باعث جلوگیری از کار AMP میشود و همین باعث ایجاد خطا شده است)
بعد از این که مشکل را پیدا کردید، باید به دنبال پیدا کردن راه حل آن و در نهایت رفع مشکل باشید. مثلاً برای رفع خطایی که به علت استفاده از ابزار New Relic به وجود آمده است، باید به هاست دسترسی پیدا کرده و این ابزار را غیرفعال کنید.
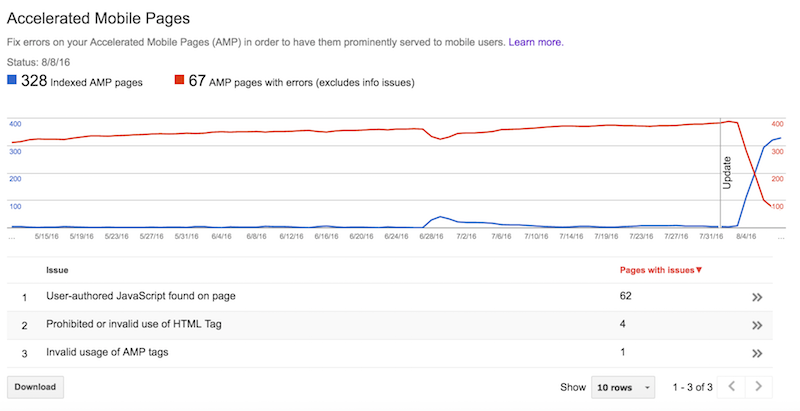
اگر همه مشکلات را بر طرف کنید و همه چیز را رو به راه کنید، نتیجه خوبی خواهید گرفت چون به زودی شاهد بهبود عملکرد سایتتان خواهید بود. یعنی احتمالاً در کمتر از یک هفته تعداد زیادی از صفحات AMP شما توسط گوگل ایندکس خواهند شد.

همان طور که در تصویر بالا هم میبینید، این کاربر با کارهایی که برای رفع خطا انجام داده، نهایتاً موفق شده ۳۲۸ صفحه AMP خود را توسط گوگل ایندکس کند. بنابراین احتمالاً به زودی گوگل به صفحات او توجه بیشتری نشان میدهد و مخاطبان موبایلی جدیدی را به وب سایتش راهنمایی میکند که هدف نهایی از تمام این بهینه سازی هاست.
 (4)جالب نیست!
(4)جالب نیست! (0)
(0) موج سئو بهینه سازی سایت و سئو سایت
موج سئو بهینه سازی سایت و سئو سایت


